Disini saya akan mengubah login page hotspot yang sebelumnya terdapat 2 kolom, kolom user dan password menjadi 1 kolom atau voucher
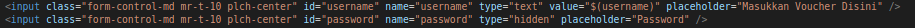
Pada tag <input isikan id="username" dan pad baris username, pada baris password ubah type menjadi hidden dan masukan id="password" pada baris password, dan ubah placeholder sesuai keinginan seperti gambar berikut:

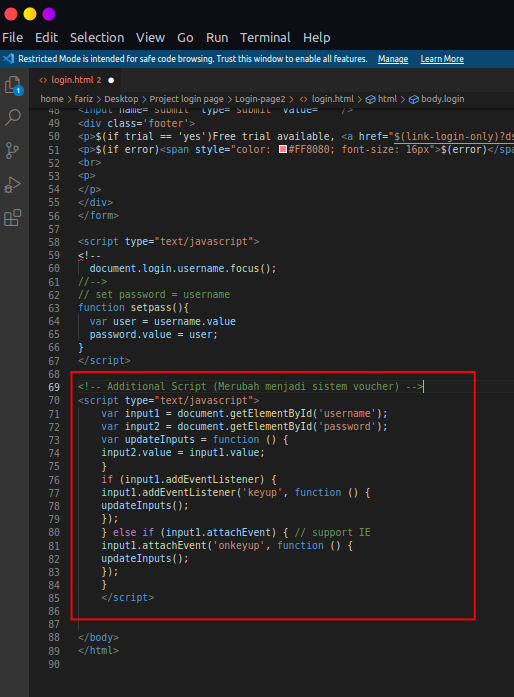
Tambahkan script berikut ini
<!-- Additional Script (Merubah menjadi sistem voucher) -->
<script type="text/javascript">
var input1 = document.getElementById('username');
var input2 = document.getElementById('password');
var updateInputs = function () {
input2.value = input1.value;
}
if (input1.addEventListener) {
input1.addEventListener('keyup', function () {
updateInputs();
});
} else if (input1.attachEvent) { // support IE
input1.attachEvent('onkeyup', function () {
updateInputs();
});
}
</script>
Contoh:

Keterangan Artikel
Sumber: https://cikalmerdeka.com/membuat-loginpage-hotspot-menjadi-1-kolom-kode-voucer/